Как правильно смешивать паттерны в интерьере
Слово паттерн имеет англоязычное происхождение, но в сфере дизайна интерьеров оно уже закрепилось в русском языке без перевода, поскольку является очень ёмким и содержательным.
Паттерн – это закономерная регулярность, встречающаяся в природе и человеческом дизайне, некий повторяющийся шаблон или образец. Элементы паттерна предсказуемо повторяются. Из графических паттернов складываются узоры. Типичный пример такого повторения – керамическая плитка.

Смешение шаблонов в пространстве является отличным способом добавить интерес, цвет, глубину и индивидуальность. Есть несколько руководящих принципов, которым нужно следовать, чтобы все получилось красиво и гармонично, и не было бы резкий рассогласованный вид.
1. Используйте нечетное число паттернов
Если вы собираетесь использовать различные узоры, то нечетное их количество выглядит лучше, чем четное. Обычно используют 3 или 5 различных текстур. Больше – не стоит, есть риск перегрузки восприятия и человек будет уставать от такого интерьера.
Посмотрите на данный пример:

На первый взгляд кажется, что здесь используется много текстур, но здесь их ровно три – розовые цветы, серые зигзаги и розовые «Н». Это если отдельно брать кровать. Если брать всю картинку, то пять. К трем уже названным добавляется серый на стене, который совпадает с серым на подушке. И белая простынь, которая тоже совпадает с белым на подушке. Таким образом интерьер связывается со всеми входящими в него элементами.
2. Используйте различный масштаб рисунка
Если использовать различный масштаб рисунка, например, при использовании текстиля, то рисунки не будут конкурировать между собой и мешать друг другу. Как нетрудно догадаться, масштаб рисунка может быть крупный, средний и мелкий. В нижеследующем примере использованы все три масштаба:

Хорошая комбинация получается из крупного цветочного или органического, среднего геометрического и малого классического рисунков. Вот, например:

3. Крупные паттерны лучше использовать в больших пространствах, а маленькие – в маленьких
При выборе паттерна, который вы собираетесь использовать, следует учитывать пространство, в котором этот паттерн будет находится. Большая картина лучше будет смотреться в большом помещении, а маленький коврик лучше положить в маленькую комнату. Иногда, чтобы произвести эмоциональный эффект, в большое пространство ставят маленький предмет или в большое маленький. Но если вы не занимаетесь дизайном постоянно и хотите просто декорировать свою собственную квартиру, в такие игры с пространством лучше не играть.

4. Найдите самый крупный паттерн, который будет включать в себя все ваши основные цвета
Если в вашем пространстве вы собираетесь использовать некоторое количество цветов, стоит подумать о некоторой основной схеме, которая будет связывать все элементы в единое целое. Схема должна быть крупной с большим количеством цветов, чтобы из нее можно было «извлечь» среднюю и малую цветовую схему. Вот, к примеру интерьер, где цвета обоев повторены в цветах подушек.

5. Паттерны – спасение для однотонного интерьера
Даже если вы используете только один цвет, в вашем арсенале все равно остаются размеры рисунков, текстуры и оттенки этого основного цвета.

6. Разбавляйте однотонность другой однотонностью
Если вы решили сделать однотонный интерьер и хотите внести в него разнообразие, добавить жизни, не следует добавлять большое количество цветов, вы разрушите концепцию. Добавьте только один цвет, но вам ни что не мешает повторить его в различных паттернах – размерах и текстурах.

7. Группируйте вместе одинаковые стили
Если вы выбрали какой-то один стиль для вашей квартиры или дома, лучше этого стиля и придерживаться. Иногда дизайнеры специально смешивают классику с ультрасовременными принтами в порыве творческого вдохновения, но, опять повторюсь, если это не ваша постоянная профессия, то лучше придерживайтесь одного стиля, и вы получите гармоничный интерьер.

8. Соблюдайте баланс
Убедитесь, что не переборщили с текстурами и цветами. Если у вас есть желание, можете поискать в интернете информацию о «магическом числе психологии» или «числе Миллера». Это число было выведено экспериментальным путем и показывает ограниченность человеческого восприятия. Поэтому старайтесь не превышать предел «пяти элементов» – не более пяти текстур, пяти цветов, пяти основных форм и т.д.

9. Следите за насыщенностью
Если вы решили использовать пастельные цвета, то яркое цветовое пятно будет выбиваться из общей концепции и резать глаз. Такую провокацию иногда делают в общественных интерьерах, чтобы произвести впечатление и как-то выделиться из ряда, но в вашей собственной квартире или доме бросающийся в глаза элемент довольно быстро «набьет вам оскомину» и вы его возненавидите.

10. Если очень хочется, то можно
Без данного последнего пункта картина не было бы полной. Иногда, когда душа просит, следует применить какое-то нестандартное решение, смешать, что обычно не смешивают, добавить акцент, который будет выбиваться из общего ряда. Некоторые люди обожают такие решения. Если клиент хочет «чего-нибудь этакого», дизайнер не в праве ему отказывать. Например, стили Поп-Арт или Бохо-шик прекрасно подходят для подобных провокаций.

Дерзайте! Смешивайте, экспериментируйте, но знайте меру.
Понравилась статья? – Поделитесь в соцсетях или оставьте комментарий
Как использовать паттерны и текстуры в дизайне сайтов
Текстуры и паттерны – неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей и приведем примеры сайтов.
Что такое паттерны и текстуры
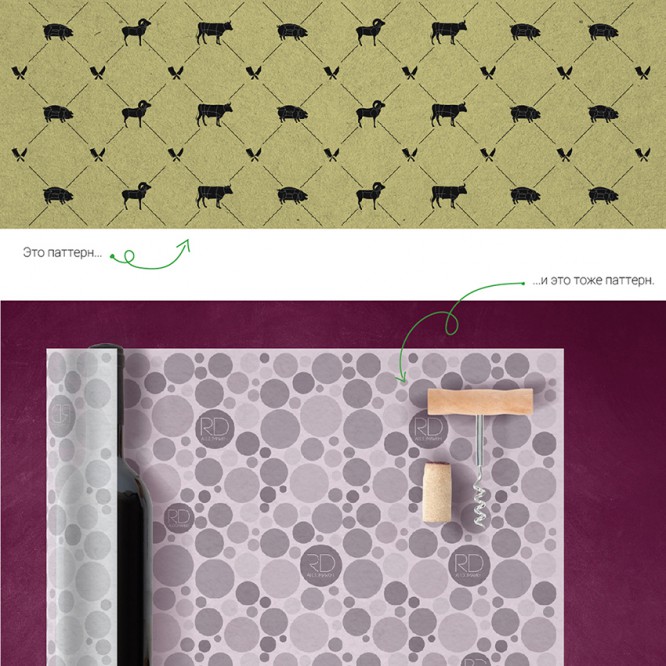
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн – небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:

Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.

Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.

Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.

Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).

Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:

Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества – их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
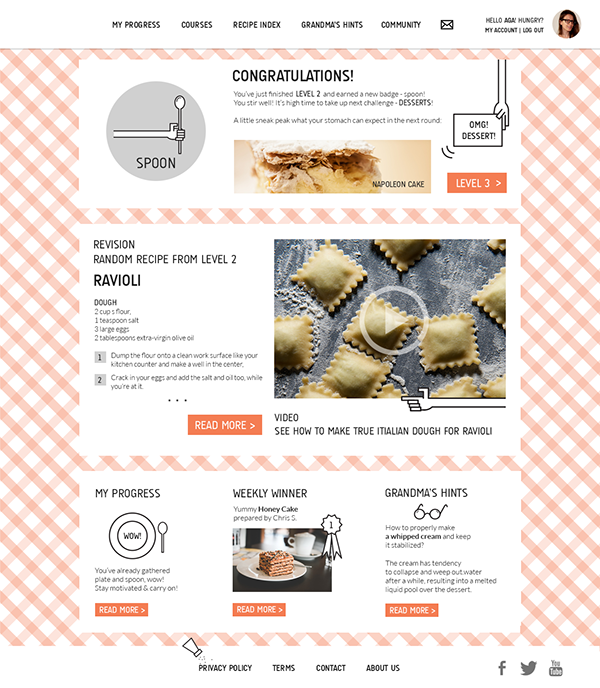
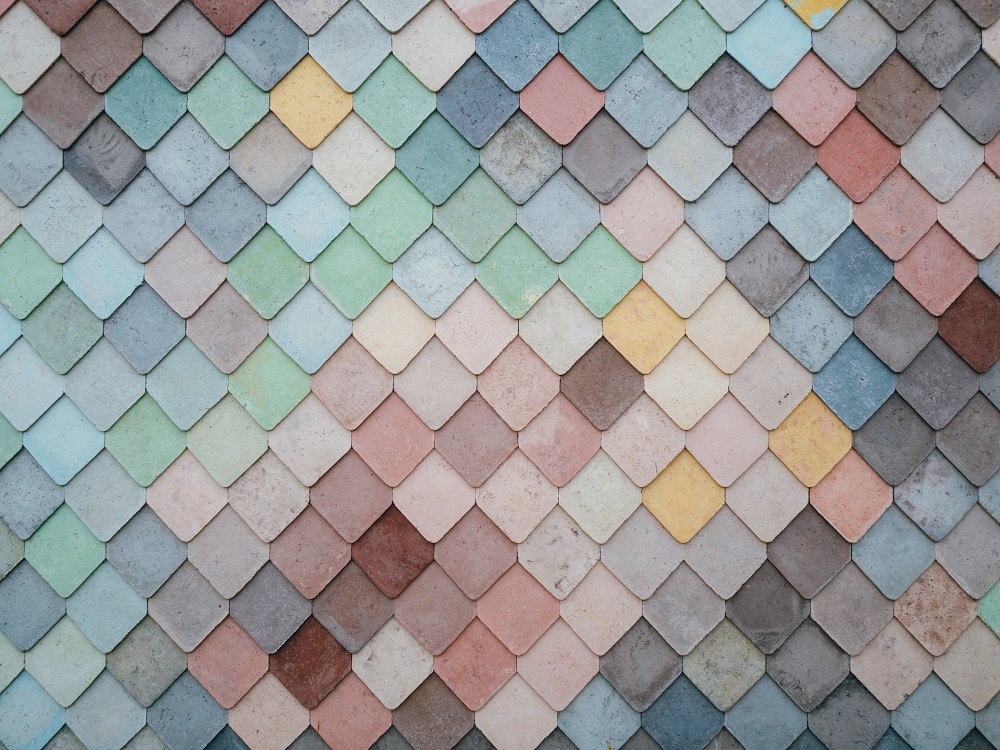
Самый распространенный метод – создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне. Пример использования текстуры в качестве фона:

На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:

Фон элементов
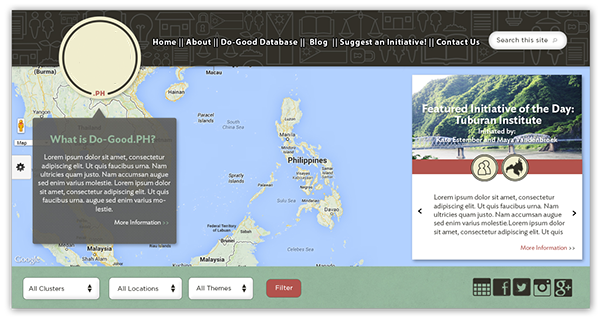
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:

Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
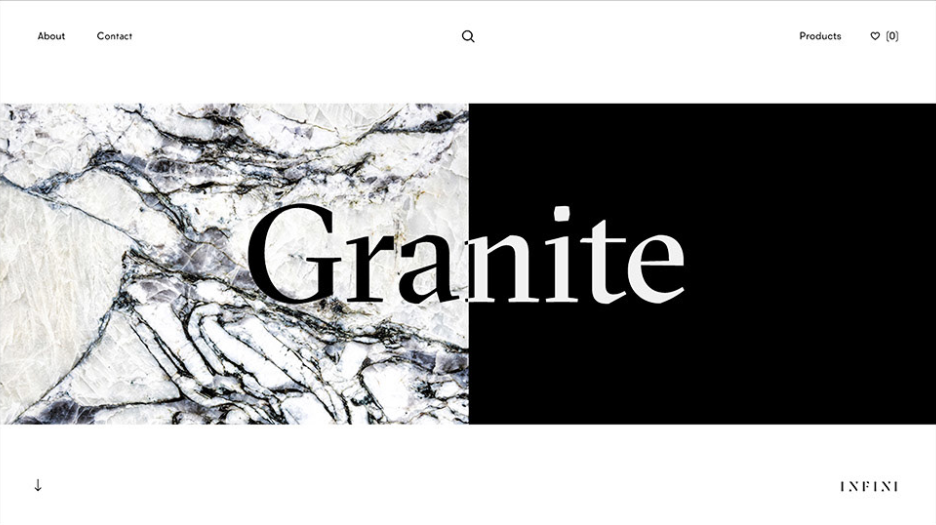
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения. Например:

На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
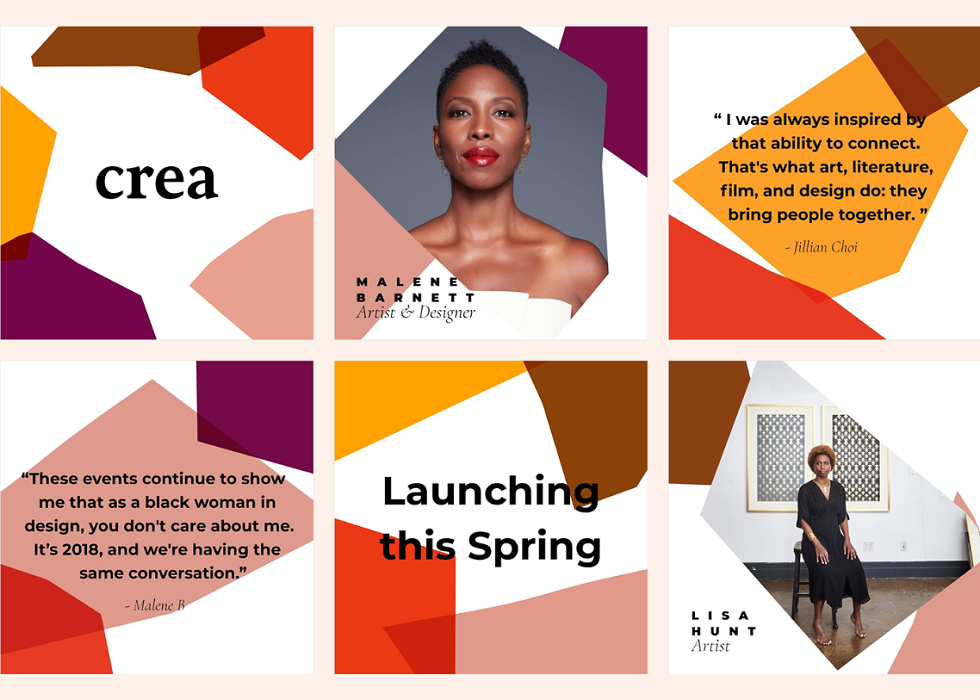
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:

Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
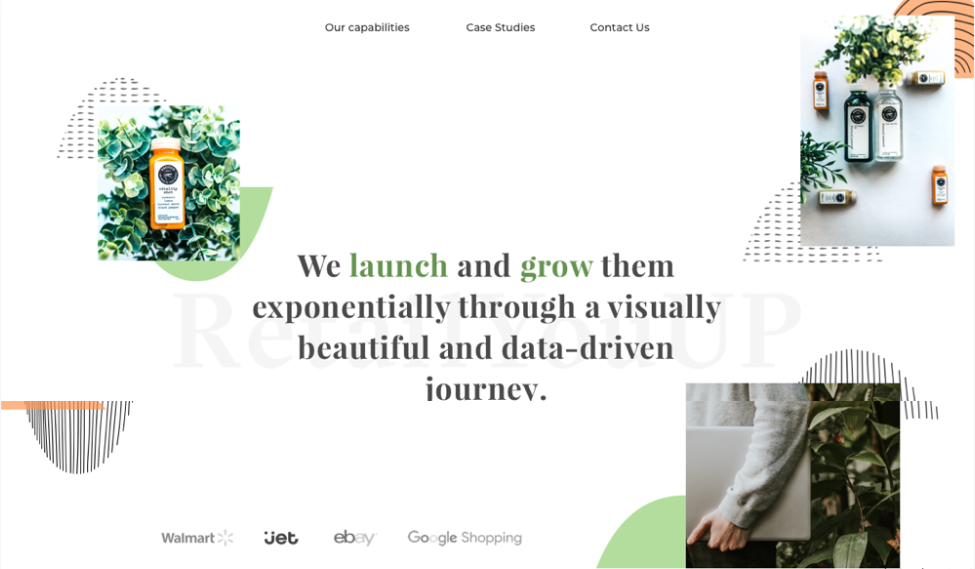
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:

Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта – весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса – представить и продать товар или услугу.
Паттерн как часть фирменного стиля
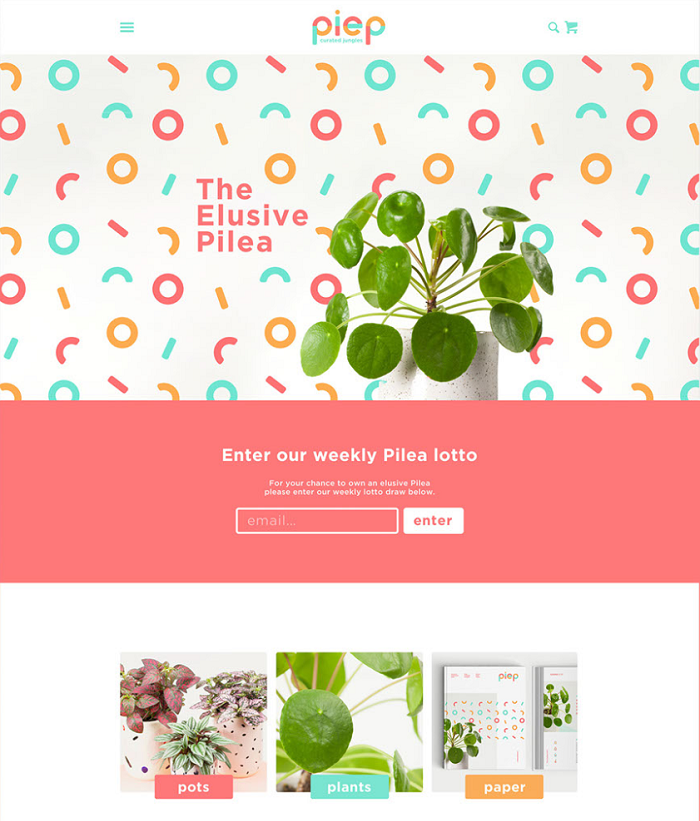
Один из самых часто используемых способов применения паттернов – позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.

Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:

Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:

Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
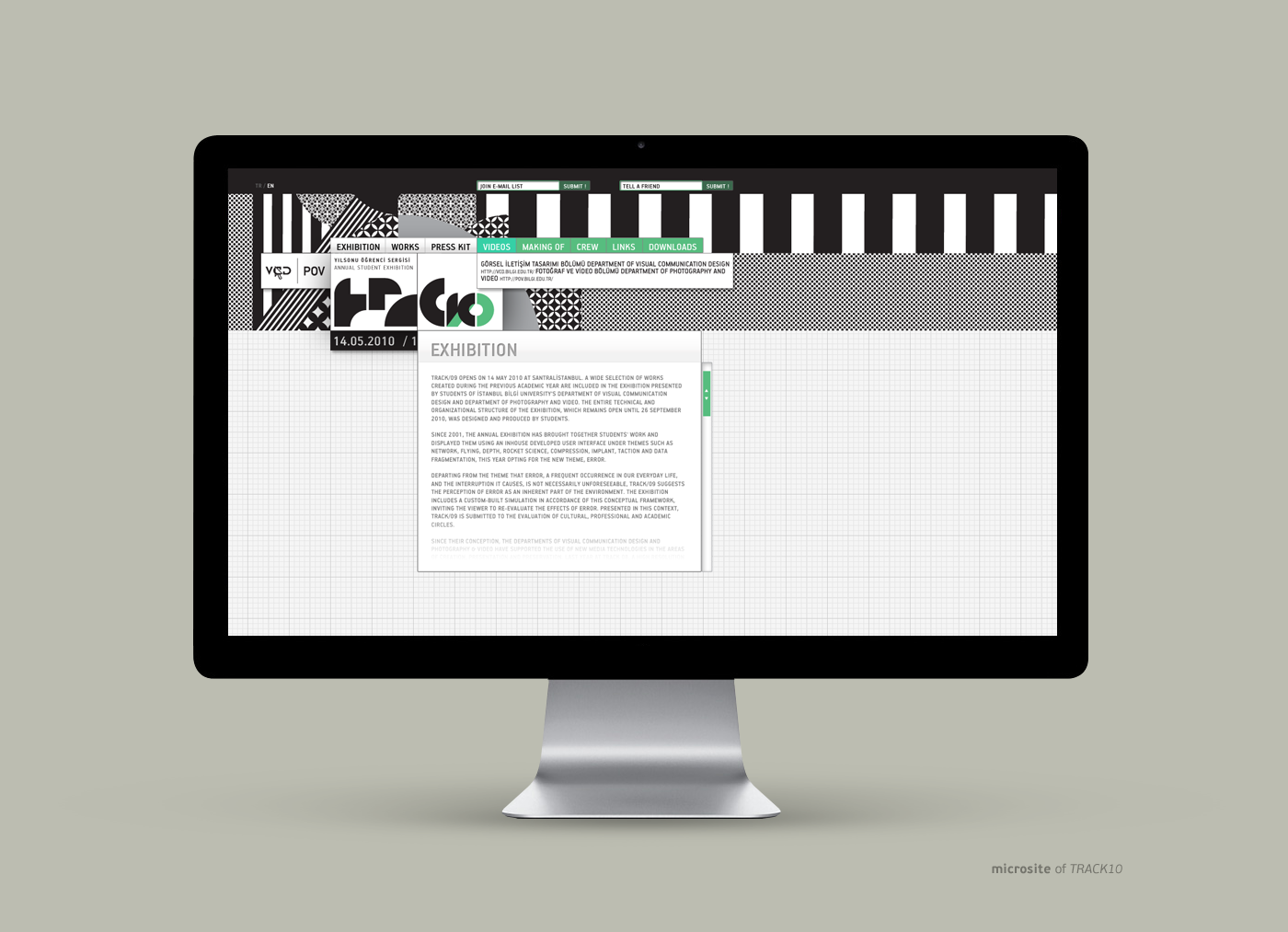
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.

На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов – достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
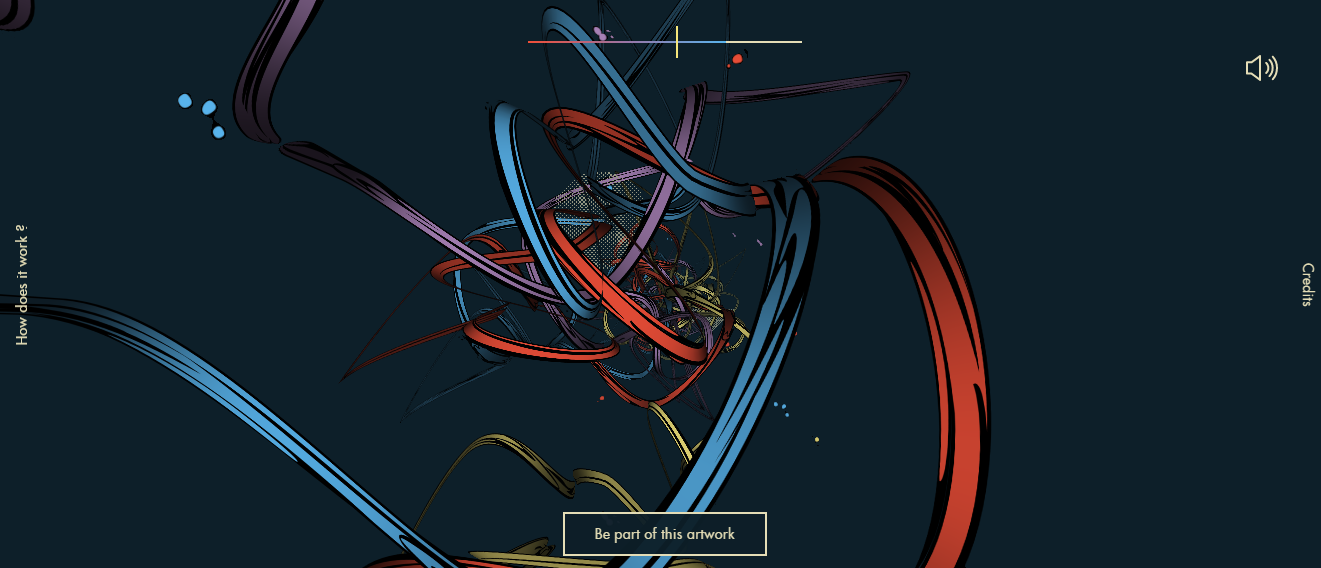
Создание глубины

На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна – визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов – эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.

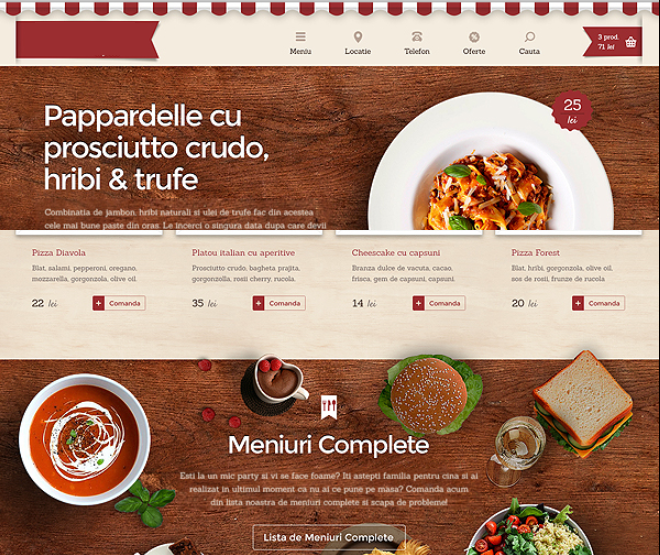
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи – натуральные, без химии и вредных препаратов.
Другой пример:

Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное – стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях – купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
Как создать красивый корпоративный паттерн?
Updated Февраль 26, 2020
Если пришло время создать веб сайт, значит пришло время и разбираться в веб дизайне. А творчество не каждому дается легко. Вы можете обратиться к опытному и дорогостоящему дизайнеру или целой дизайн-студии для разработки профессионального фона для сайта. Но подождите. Оцените сперва две вещи:
- Насколько приоритетным на данном этапе развития вашего бизнеса наличие дизайнерского, дорогого фонового изображения веб ресурса?
- Способны ли вы создать достойный паттерн самостоятельно?
Мы советуем сперва испытать себя и научится создавать привлекательные и качественные паттерны для веб дизайна за несколько минут. Но сначала немного теории.
Что такое паттерн? Чем он отличается от повторения и ритма?
Повторение, ритм и паттерн часто путают. Но существует большая разница в определениях этих терминов. Поскольку паттерны пользуются повторением и ритмом, как инструментами для своей реализации, давайте разберемся в этих отличиях.
Повторение
Повторение пользуется популярностью в веб дизайне. Это простой способ завлечь пользовательское внимание схожестью предметов с небольшими отличиями, которые интересно рассматривать. Повторение используют в двух случаях:
Повторение в изображении для фона — это дизайнерский прием, который образуется благодаря последовательности похожих элементов. При этом каждая составляющая общей картины, хоть и напоминает другие, но все же является уникальной и самостоятельной. Это становится понятнее на знакомом примере, поэтому представьте лестницу. Каждая ее ступенька — это отдельный, новый элемент, хотя и очень похож на остальные. Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Повторение в местоположении контента — это еще один способ использовать повторение на своем ресурсе. Помимо фонового изображения, вы также можете найти постоянное место для важных элементов страницы. Благодаря этому можно здорово облегчить пользовательскую участь. Если логотип, кнопка меню и любой другой необходимый контент находиться на одном и том же месте, как на лендинг пейдж, так и в блоге, например, то посетителю намного проще запомнить последовательность и быстрее автоматизировать свои действия на вашем сайте.

Мы хорошо понимаем что такое ритм, когда говорим о аудиальном его восприятии. Но как насчет визуального ритма? Это нередкое явления, которое передается путем расставления интервалов между предметами. Таким образом определяют целых 5 разновидностей ритма в дизайне:
1. Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
2. Регулярный ритм — строгое следование одинаковому расстоянию между предметами. Это простой для человеческого глаза ритм, к которому легко привыкнуть. А чтобы не вызвать у посетителя зевоту от скуки, внедрите несколько ярких акцентов в свой дизайн.
3. Чередование ритма — это похоже на формулу: 1-2-1-2-1-2. Где между 1-2 и 2-1 длина расстояния разная. Таким образом можно проследить закономерность расположения предметов относительно друг друга, при этом чередование интервалов разбавляет монохромность дизайна.
4. Плавный ритм — расположение элементов таким образом, чтобы образовалась волна. Он способствует имитации природных мотивов: течения реки, порыва ветра, колебания травы — все это хорошо успокаивает. Но проследите, чтобы посетитель остался достаточно мотивированным к нужному действию.
5. Прогрессивный ритм — одна из возможностей воссоздать визуальную динамику и движение. Для этого нужно менять расстояние между элементами дизайна согласно градации. Здесь также можно применить различия в размерах предметов, тени, осветление и другие эффекты.
Паттерн
В отличии от повторений, в бесшовный паттерн использует идентичные элементы в четкой последовательности. А сравнивая с ритмом, становится очевидно, что паттерн — понятие куда более широкое и пользуется разновидностями интервалов для своего осуществления. Рассмотрим 9 типов паттернов:
1. Симметричный — такой сбалансированный дизайн образуется благодаря зеркальности элементов. Уровень симметрии может быть абсолютно разным: от элементарного до сложно узнаваемого.
2. Асимметричный — хаотичный порядок элементов дизайна. Важно учитывать, что при всей своей разнообразности и асимметрии предметы должны создавать единый гармоничный образ.
3. Спираль — это круговорот повторяющихся элементов. Создает гипнотическое впечатления. Образующая движение спираль может ассоциироваться с ростом и развитием компании.
4. Сетка — обычно квадратные или ромбовидные фигуры наложенные друг на друга. Сетка создает правильный геометрический узор, который сосредотачивает пользовательское внимание.
5. Централизованный — отличный способ направить взгляд посетителя на нужный вам контент. Таким образом центр выделяется более яркими элементами, а периферийные компоненты остаются менее заметными.
6. Линейный — еще один способ сосредоточить внимание на важном. Проведите линию вдоль необходимой информации, указывая на правильную последовательность и приоритетность.
7. Радиальный — еще один паттерн с геометрической формой круга. В отличии от спирали элементы радиального дизайна не закручиваются, а исходят от центра, словно лепестки от пыльника.
8. Кластеризация — этот вид дизайна подразумевает разделение элементов на группы, каждая из которых образует одну большую часть узора. Множество таких групп, или классов создают общий вид паттерна.
9. Фрактал — симметричное повторение и соединение небольших деталей дизайна, которое образует чуть более масштабный элемент. Так как, например, скрепление маленьких звеньев создает полноценную цепь.
Как использовать паттерн в дизайне?
Фирменный паттерн пригодиться не только для оформления веб сайта. Существует еще, как минимум 6 способов его применения.
Веб-дизайн
Паттерны пользуются большой популярностью в веб дизайне и этому есть ряд причин. Во-первых их несложно создать, используя онлайн-сервисы или редакторы. Во-вторых, повторяющиеся элементы упорядочивают вид страниц. Теперь, когда вы знаете насколько разными бывают типы паттернов, вы можете экспериментировать с их формой для воссоздания оригинального дизайна. Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Фирменный стиль
Хотите создать логотип с абстрактными узорами? Онлайн-сервис Logaster располагает огромной базой иконок с интересніми узорами, заходите и забирайте свой.
Нужен интересный логотип для нанесения на фирменный паттерн?
Создайте его быстро и качественно вместе с Логастер!
Паттерны способны украсить вид фирменного стиля. Постарайтесь создать уникальный дизайн, чтобы избежать дубликата у конкурентов и обеспечить соответствие между спецификой вашего бизнеса и паттерном. Для этого изучите как влияет форма на человека, проанализируйте какое воздействие на клиентов было бы выгодно в вашем конкретном случае и определите свой основной элемент паттерна для корпоративного стиля.
Дизайн одежды
Фирменные футболки, кепки, кофты, фартуки, халаты и т.д. также можно разукрасить интересным узором. Но, если вы создали индивидуальный паттерн, то вряд ли сможете найти ткань с аналогичным принтом. Скорее всего, вам придется наносить изображение на уже готовую модель одежды. Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
Дизайн интерьера офиса
Если ваш фирменный стиль таки предполагает наличие паттерна, то попробуйте перенести его в интерьер рабочего здания. Таким образом узоры в помещении привлекут внимание ваших клиентов и расскажут им о настроении и специфике ваших товаров или услуг. В закрытом от посетителей офисе, фирменный паттерн может стать символом вашей компании, который поддерживает командный дух и стимулирует сотрудников к плодотворной работе. Корпоративные узоры могут найти себе место на стенах, окнах, зеркалах, мебели, полу вашего рабочего помещения. Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Оформление упаковок и этикеток
Не знаете как привлечь внимание покупателей к вашему товару с прилавка супермаркета? Да, порой сложно конкурировать с разнообразием упаковок и этикеток. Повторяющие формы завораживают, более того они смотрятся стильно и необычно среди однообразных упаковок. Поэтому и здесь также вашему паттерну найдется место. Экспериментируйте с формами, фигурами, размерами, цветами, эффектами и другими составляющими дизайна. Ведь каждая деталь способна влиять на потребителя и склонять его к покупке.
Презентации
В презентациях паттерны отыгрывают роль гидов. Благодаря их организованности можно создавать доступные информационные инфографики. Последовательность элементов поможет вам структурировать информацию за приоритетностью. Используйте разные типы паттернов для концентрации внимания зрителей, чтобы разнообразить свой доклад. Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Основные базовые элементы паттернов
Конечно, в качестве фрагмента для паттерна можно использовать любую иконку, но поскольку геометрические узоры в веб графике пользуются большой популярностью, то давайте разберемся в значении и влиянии на клиентов формы именно этих базовых элементов.
Четырехугольники
Квадраты, прямоугольники, ромбы смотрятся структурно. Эти фигуры настраивают на рациональное мышление. Поэтому если вы ожидаете от своих клиентов сосредоточенности и организованности, и хотите продемонстрировать им свою надежность, то четырехугольники — именно то, что вам нужно.
Округлые фигуры
Круг, овал, эллипс напоминают круг единомышленников, в котором все члены команды открыты друг другу и готовы прийти на помощь. Такие теплые ассоциации возникают благодаря плавным и мягким линиям. Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Треугольники
Если вам необходимо продемонстрировать рост, движение и стремление к победе, то воспользуйтесь треугольной фигурой в своем паттерне. Такой дизайн веб сайта настроит посетителей на высокие результаты и мотивирует на новые достижения. Останется только намекнуть, что именно вы сможете помочь им добится желаемого.
Линии
Прямые линии смотрятся аккуратно и лаконично. В суетливом мире, глаза сами ищут такую гармонию. Но вам следует определить какого эффекта вы ожидаете от своего дизайна. Существует разница в расположении линий и их влиянии: вертикальные — бодрят и вдохновляют, а горизонтальные — успокаивают и расслабляют.
Как создать паттерн самостоятельно?
Воспользоваться онлайн-генераторами паттернов
Онлайн-генераторы — это самый простой способ создания паттернов, так как большинство из них предлагает уже готовые шаблоны, в которые можно вносить небольшие правки. Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Patternizer

Генератор предлагает создать свой уникальный паттерн благодаря одним только линиям, которые в свою очередь образовывают четырехугольники, путем наложения друг друга. И хоть этого функционала может показаться мало, но на сайте действительно можно создать интересный и качественный узор за пару минут.
GeoPattern

Если вы абсолютно не желаете заниматься дизайном, тогда просто вводите текст. Да, таким удивительным образом можно обзавестись новым паттерном. Этот генератор просто просит вас печатать, а после каждой новой буквы он меняет узор на заднем плане. Просто набирайте текст и выбирайте нужный шаблон.
Patterncooler

Еще один бесплатный генератор паттернов с удобным и понятным интерфейсом. База шаблонов на сайте впечатляет. На образцах присутствуют самые разнообразные мотивы, фигуры и иконки. Более того, каждый узор можно редактировать, поменяв, цветовую гамму, текстуру и наложение.
Background Image Generator

Это простой генератор фоновых изображений. Сперва выберите базовый цвет, а затем — рисунок, настройте интенсивность, шумы и другие эффекты. В итоге сервис сгенерирует для вас несложное изображение, которое отлично подойдет в качестве фонового изображения веб сайта.
Striped Backgrounds

Не стоит недооценивать легкие, минималистичные дизайны, ведь всё гениальное — просто. Например, как вам идея сочетать пять цветов самых разных оттенков в одном изображении, использовав только вертикальные полосы? Сперва посмотрите как ловко с эти справляется генератор, и только тогда ответьте.
Воспользоваться онлайн-редакторами для создания паттернов
Онлайн-редакторы часто требует наличия художественных навыков и опыта пользования программой. Но повторяющиеся детали паттернов могут быть настолько маленькими, что вам не придется применять особых знаний.
Adobe Illustrator CS6 и выше
Когда вы скачаете программу и откроете ее, интерфейс может показаться слегка непонятным. Это не удивительно, ведь Adobe Illustrator — это рабочий инструмент для профессионалов и здесь много вместили много функционала. Поэтому, мы предлагаем вам следовать пошаговой инструкции, чтобы не потеряться.
Шаг 1
- Если вы хотите создать паттерн с нуля, то нужно:
Запустить новый холст, выбрать графический объект, который ляжет в основу узора, а затем нажать “Объект” > “Узор” > “Создать”.
- Если нужно редактировать уже готовый паттерн, то необходимо:
Зайти в палитру “Образцы” и кликнуть на него дважды, а затем нажать: “Объект” > “Узор” > “Редактировать узор”.
Шаг 2
При желании изменить или указать новое название паттерна в диалоговом окне “Параметры узора”.
Шаг 3
Изменить другие параметры, если необходимо:
- тип фрагмента — расположение всех элементов;
- смещение кирпича -расположение фрагментов в прямоугольной форме;
- ширина и высота фрагментов;
- наложение или эффект;
- количество копий фрагментов;
- затенение копий — уровень прозрачности фрагментов;
- края фрагмента — образование рамки вокруг фрагмента;
- и т.д.;
Шаг 4
Последнее- сохранить узор в палитре “Образцы” или отменить внесение изменений.
Adobe Photoshop
Если вы хотите разработать фон для своего веб ресурса в Adobe Photoshop, то будьте готовы, что обилие разных иконок и функций здесь тоже может дезориентировать. Но не стоит отказываться от оригинального и качественного дизайна из-за этого, просто выполните 3 простых шага.
Шаг 1
Сперва нужно запустить новый холст небольшого размера (8х8 пикселей), создать изображение, которое теперь будет дублироваться;
Шаг 2
Определить изображение как паттерн, а затем нажать: “Редактирование” > “Определить как шаблон”. При желании можно изменить название узора для удобства дальнейшего поиска.
Шаг 3
Для того, чтобы опробовать новый шаблон, нужно открыть новый холст. Затем залить паттерн, нажав: “Правка” > “Заливка”. Затем из выпадающего списка “Паттерн” в диалоговом окне “Выполнить заливку” нужно выбрать только что созданный шаблон. Таким образом узор полностью запонтин холст, а вам остается только подобрать интересную цветовую гамму.
С помощью CorelDraw
Еще один графический редактор, который поможет вам создать качественный фон для оформления своего веб ресурса. Предлагаем посмотреть видео урок, и научиться делать профессиональные дизайны самостоятельно
Ваш паттерн, словно отпечаток пальца, должен быть уникальным символом вашей компании. Изучите свою аудиторию и воспользуетесь теми типами, фигурами и цветами, которые окажутся наиболее выгодными выгодными для вашего бизнеса? Если вы уже знаете каким должен быть ваш фирменный узор, то заходите в генераторы или редакторы и реализуйте задуманное. А дизайнеры пускай подождут.
20 примеров крутых геометрических паттернов, и как их использовать в дизайне

Формы – основа большинства изображений и дизайнов. Но долгое время я об этом не задумывался. Мое мнение изменилось после анализа покемона по имени N. Первая часть анализа была сосредоточена на разложении персонажа на основные фигуры – треугольник, квадраты и круги.
Исходя из этого, авторы исследования сделали несколько выводов о его характере. Например, предсказали его мотивы. Эти прогнозы оказались абсолютно верными, когда игра вышла. Излишне говорить, что это заставило меня задуматься о важности форм немного больше.
У каждой формы свое значение. Самые популярные можно выделить в следующие категории:
- Прямоугольники/квадраты: баланс и традиции;
- Круги: бесконечность, защита и женственность;
- Треугольники: стабильность, энергия и агрессия;
- Ромб: яркость и современность;
- Шестиугольник: единство и баланс.
Объединение этих форм различными способами может создать совершенно новые значения. Например, предмет из прямоугольников и треугольников может подчеркнуть призыв вернуться к традиции.
Но, возможно, вы хотите начать с чего-то попроще. Если это так, геометрические паттерны – то, что вам нужно. ниже мы рассмотрим 20 примеров, которые помогут вам в создании собственных идей, и советы о том, как их применять.
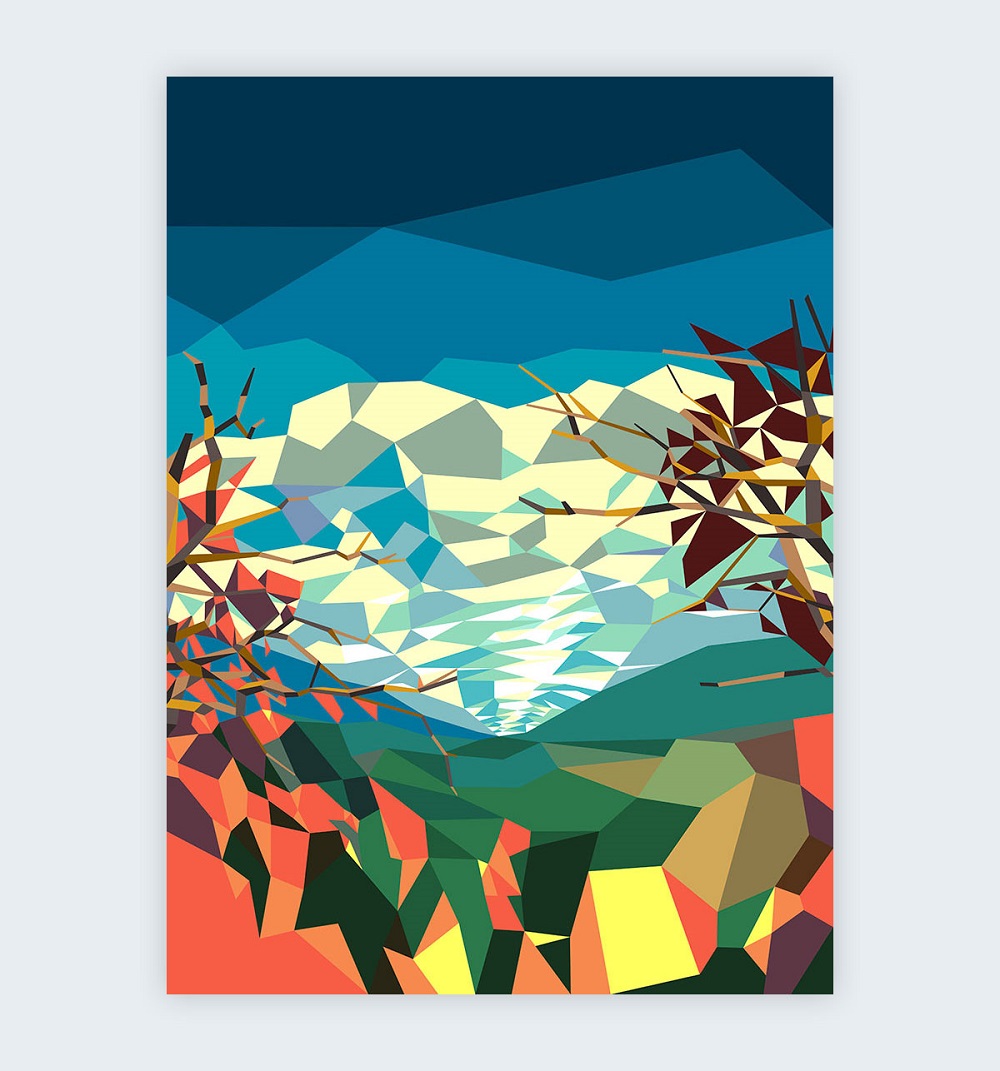
1. Создавайте из паттернов изображения

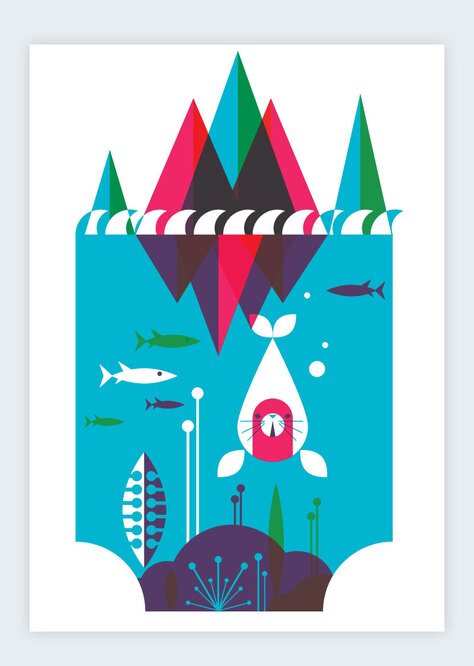
Простые формы сами по себе могут быть привлекательными; однако использование различных форм для создания целого изображения может работать еще лучше. Работы Лиама Брэйзера хорошо иллюстрируют эту идею. Если вы правильно определите, какие формы подойдут вашей «картине», то получите отличный результат.
2. Используйте к свету и тени креативно

Тени и блики можно использовать для улучшения фигур, а иногда и для их создания. Это показывает Сет Никерсон. Благодаря толике креатива мы можете создать трехмерную фигуру или привлечь внимание к определенным частям изображения.
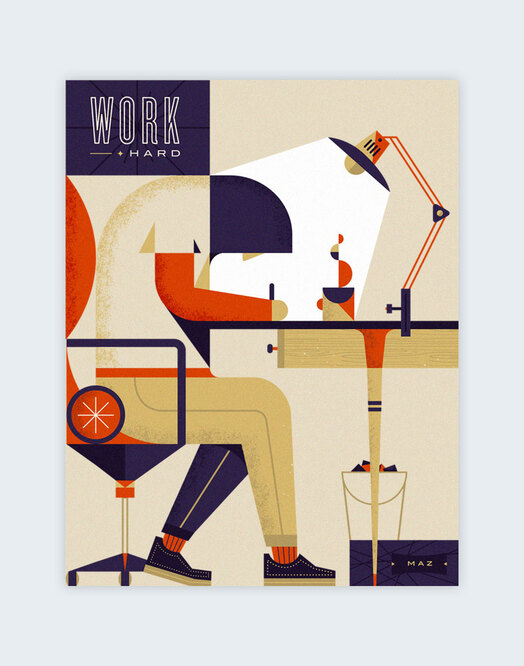
3. Объедините формы нестандартным образом

То, как формы соединяются, может создавать новые и интересные эффекты. Например, Work Hard использует различные геометрические фигуры и создает плавное изображение, соединяя их различными способами.
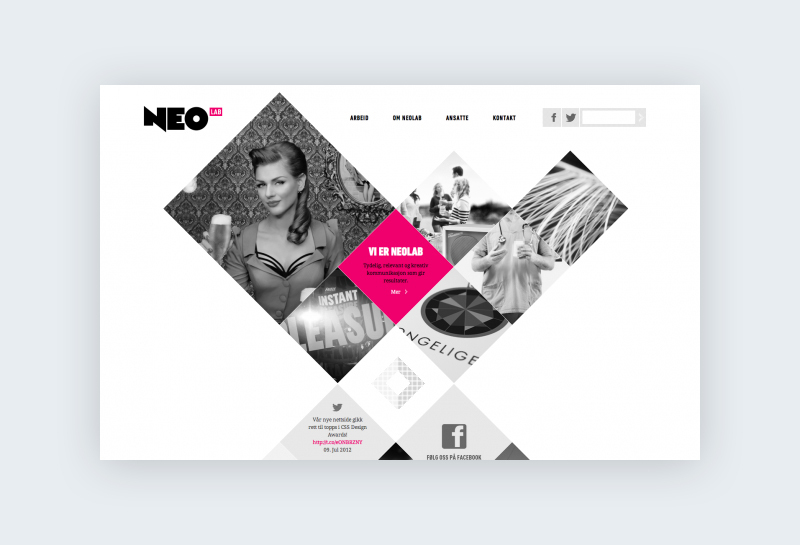
4. Создайте коллаж

Попробуйте создать коллаж из разных форм – ярких форм, которые привлекут внимание пользователей. Neo Lab, например, использует ромбы разных размеров, которые прикасаются друг к другу.
5. Попробуйте изометрические паттерны

Изометрические паттерны – или паттерны, которые кажутся трехмерными – могут действительно сделать изображение броским. Isometric Exhibition – отличный пример этого правила. Обратите внимание на то, как формы и буквы взаимодействуют – так же и вы сможете привлечь внимание к важным деталям.
6. Используйте паттерны с шрифтами

Если вы действительно хотите расширить свои творческие возможности, попробуйте использовать гарнитуру для создания паттернов. Next Level, например, использует различные треугольники и жесткие линии, чтобы создать неровный, резкий эффект.
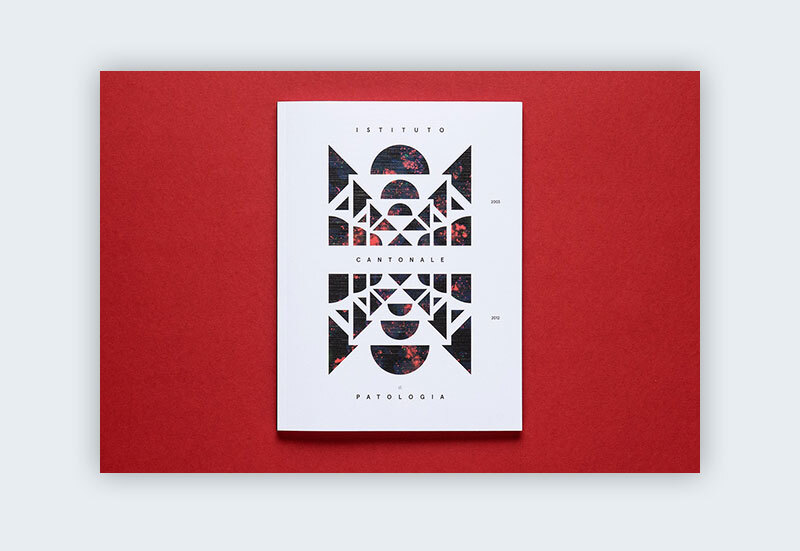
7. Поиграйте с симметрией

В то время как асимметрия создает более плавный, свободный вид, симметрия может использоваться в геометрических паттернах для создания чего-то более элегантного. ICP отлично это демонстрирует, особенно на примере выше, где верх отражает нижнюю половину.
8. Используйте паттерны в паттернах

Если вы хотите что-то более сложное, использование паттернов внутри других паттернов может стать крутым решением. Левый верхний и правый нижний примеры на риснуке выше – отличный пример.
9. Создайте тему

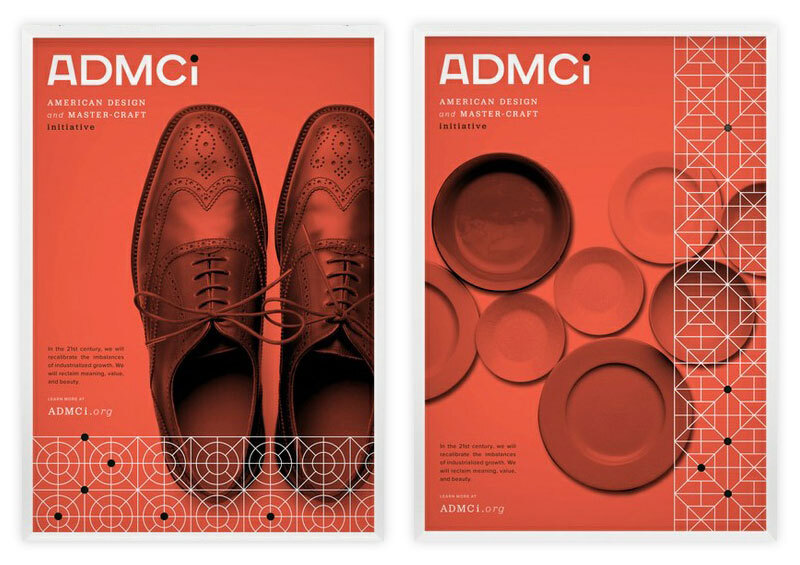
Паттерны сами по себе великолепны; паттерны, используемые для соединения изображений, еще лучше. Особенно если все эти паттерны связаны друг с другом. Взять, к примеру, ADMCi. Все изображения связаны через схожие цвета и паттерны. Выбор шаблона и его правильное применение могут связать ранее разрозненные объекты и идентифицировать продукты как «ваши».
10. Свяжите узоры с предметом

Постарайтесь дать своему паттерну цель, связав его непосредственно с предметом. Например, La Fete du Citron a Menton использует узор листьев, чтобы окружить лимон, таким образом подчеркивая предмет.
11. Используйте шаблоны в буквах

Вы можете создавать шаблоны внутри букв, если создание шаблонов с буквами слишком затратно для вас. Например, можно просто создать линии на одной стороне буквы.
12. Используйте паттерн для изменения изображений

Вы можете использовать шаблоны, чтобы изменить части уже существующего изображения. Geometric Photography, например, использует формы для переворачивания отдельных частей изображения. Такой «сдвиг» может создать необычный эффект и создать нечто совершенно оригинальное.
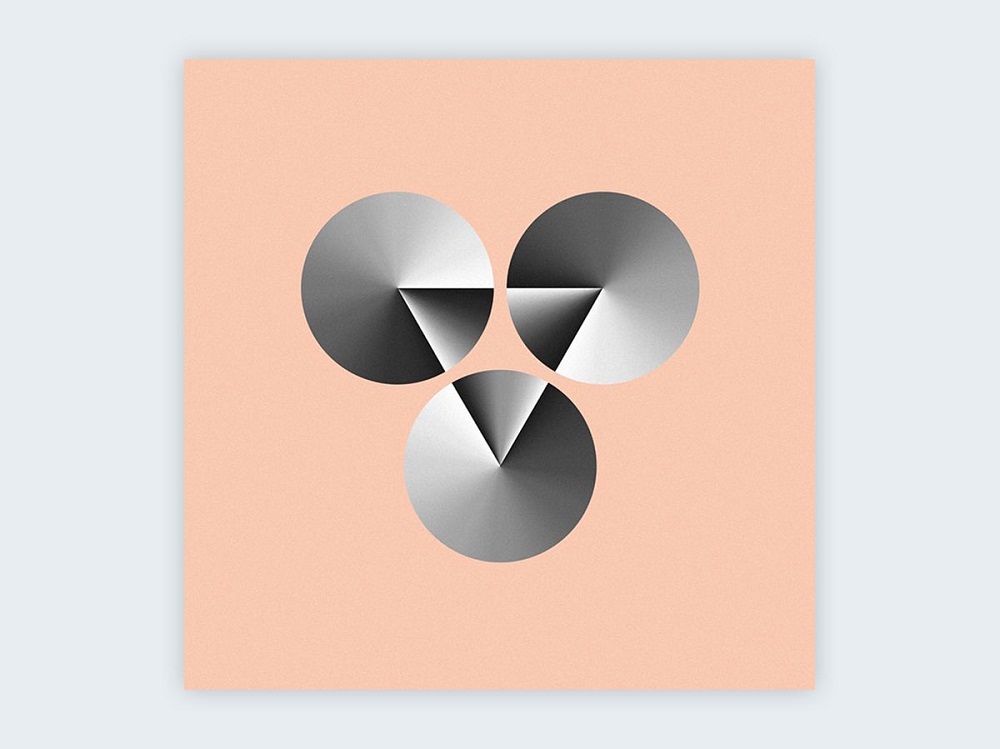
13. Создайте уникальные эффекты

Вы можете использовать множество различных стилей и форм, чтобы создать что-то свое. Например, вы можете использовать формы, которые создают иллюзию отражения, как в этом случае. Сочетание разных форм, освещения и цветов может создавать различные эффекты и иллюзии, а также дает вам много материала для работы.
14. Добавьте простую анимацию

Благодаря технологиям мы можем улучшать различные паттерны. Например, добавить простую анимацию, в которую чередуются два геометрических паттерна. Noir – отличный пример такого подхода.
15. Используйте шаблоны, чтобы сегментировать информацию

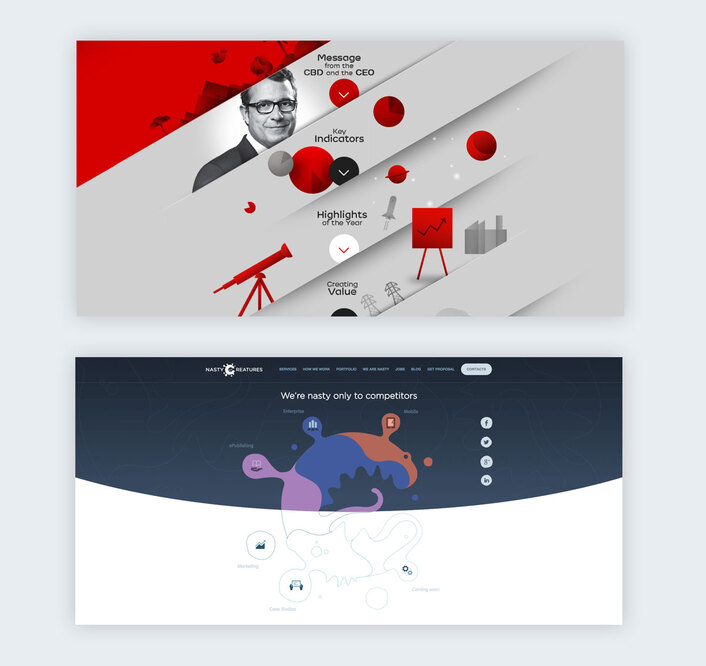
Паттерны – отличный способ разделения и классификации информации, который облегчает поиск для зрителей. Renováveis, например, размещает каждый блок информации между диагональными линиями. Nasty Creatures использует немного другой подход, каждая ссылка находится в отдельном блоке «монстра».
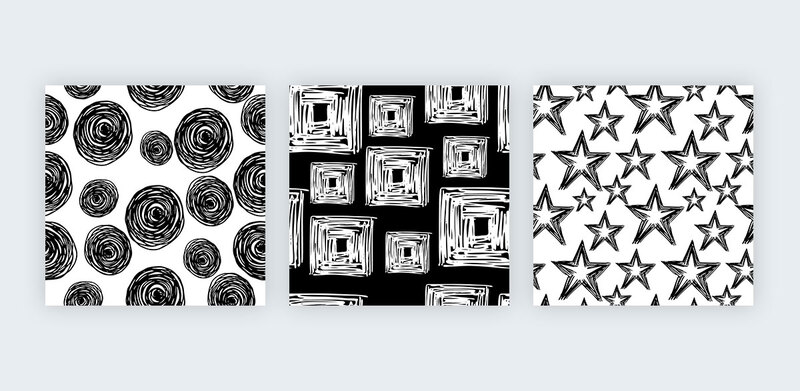
16. Создавайте нарисованные от руки паттерны

Традиционное искусство вызывает ностальгию и позволяет создавать что-то более личное. Эти черно-белые векторы – отличный пример.
17. Комбинируйте паттерны

Вам не нужно придерживаться одного шаблона – использование нескольких делает изображение более привлекательным. Showreel предлагает отличный вариант использования нескольких паттернов в рамках одного проекта.
18. Выбирайте необычные фигуры

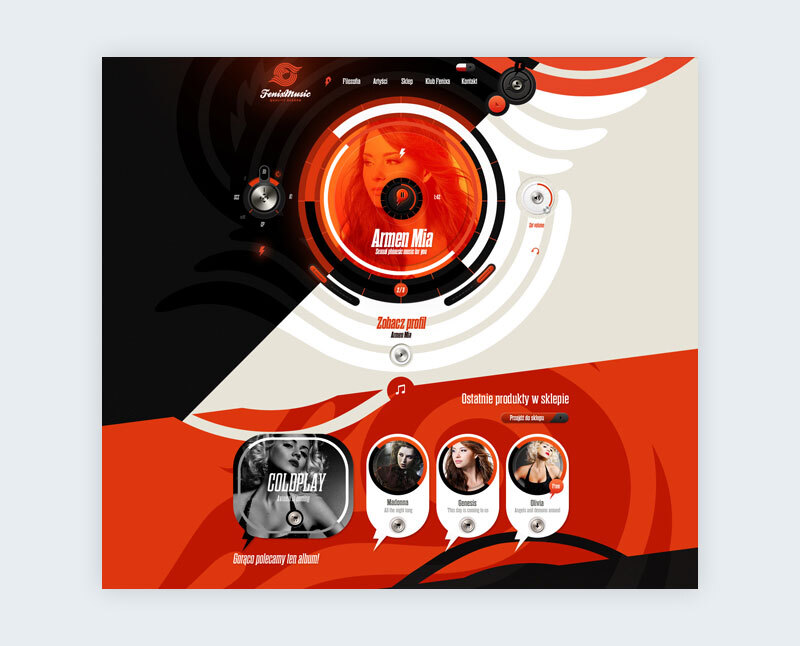
Никто не говорит, что вы должны использовать только стандартные круги, квадраты и треугольники. На самом деле, дизайн может работать лучше, используя менее традиционные формы. Fenix Music, например, использует речевые пузыри и молнии для выделения определенных элементов.
19. Создавай сложные паттерны

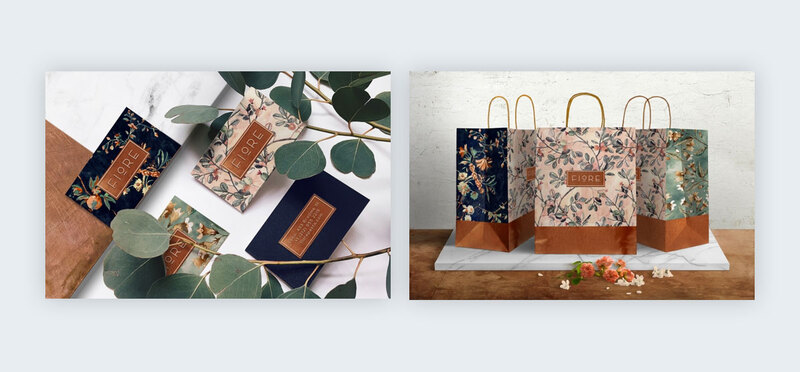
Сложные паттерны хороши, но с ними важно не переборщить. Fiore представляет интересный пример: здесь используют в качестве паттерна высокодетализированные растения. Знайте, как и где использовать ваш шаблон, и вы с большей вероятностью будете привлекать внимание своих зрителей.
20. Используйте паттерны экономно

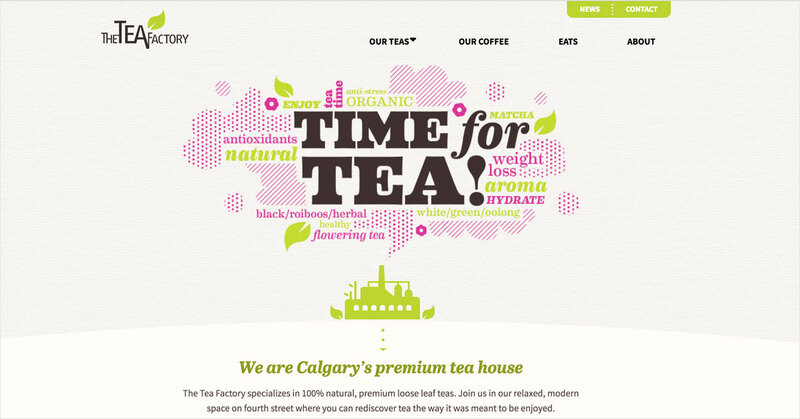
Наверное, самый простой совет, но чаще всего о простых забывают. Чем меньше, тем лучше. Геометрические паттерны не должны быть размазаны по всей вашей странице. The Tea Factory – отличный пример экономии в паттернах.
Мало примеров и идей? Еще больше будет на курсе «Авторские техники в создании принтов и паттернов»!

Этот практический курс из 5 мастер-классов расскажет о том, как дизайнеру красиво воплощать свои идеи и эффектно их представить с помощью программ Adobe Illustrator & Photoshop. Курс начинается 16 октября.
Для кого этот курс?
Для дизайнеров-декораторов, фэшн-дизайнеров, предметных дизайнеров, графических дизайнеров и всех творческих людей, знакомых с основами работы в Adobe Illustrator, но желающих прокачать свои навыки в создании и воплощении качественных, креативных принтов и паттернов с помощью этой программы.
Автор курса
Олег Федунчак – бренд-менеджер и арт-директор в TOKIO branding design, спикер European Design School Ukraine. В графическом дизайне с 1998 года.
График занятий – 1 раз в неделю, по средам 18:00 – 20:00
Стоимость курса: 2500 грн
Место проведения: ALT пространство, ул. Саксаганского, 36, Киев.
Что такое паттерн
И как его использовать в дизайне
Хотите сделать яркий и запоминающийся дизайн? Тогда используйте паттерны! А мы расскажем, когда и как лучше их применять, чтобы на ваш дизайн обратили внимание.

Забавный паттерн с котиками.
Паттерны, или повторяющиеся элементы, можно встретить повсюду, даже в природе: пчелиные соты, коралловые полипы, снежинки. На сайте National Geographic есть специальный раздел, посвященный паттернам в природе. В дизайне паттерны с большим успехом используют уже очень давно. Узоры — обязательная часть платья в любой культуре во все времена: русский народный костюм, шотландская клетка, античные греческие платья. А некоторые бренды берут их за основу своего фирменного стиля, например, знаменитые клетки Louis Vuitton.
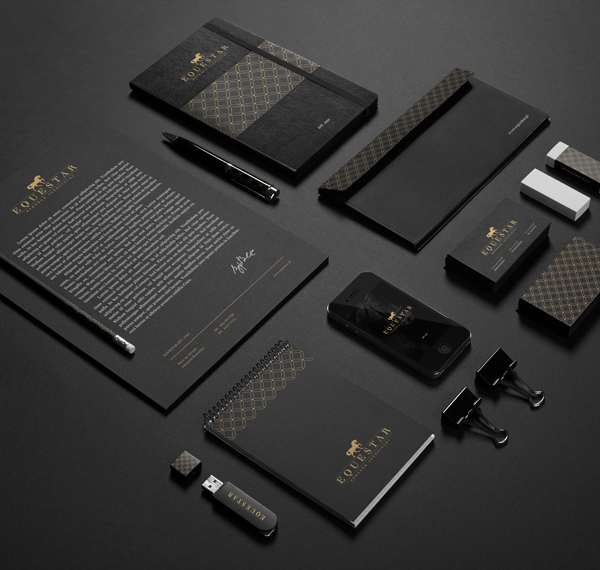
Паттерны очень удобно использовать в дизайне, ведь они дают огромное поле для творчества — чередовать в определенной последовательности можно все что угодно: котиков, руки, ноги и головы или бегущих людей. Их несложно переносить на любую создаваемую продукцию: одежду, ручки, папки, блокноты, фирменные наклейки. Посмотрите, как здорово смотрится продукция Equestar или The bean, наверняка многим захочется иметь их стильные вещицы. А как наверно круто гулять по такому яркому Мельбурну или исторической чешской Славонице!
 Фирменный стиль Equestar.
Фирменный стиль Equestar.
 Стена в Мельбурне.
Стена в Мельбурне.
Создавайте и используйте интересные и необычные паттерны в дизайне одежды, сайтов, городской среды, фирменного стиля и, вообще, везде, где только можно! Ниже вы узнаете, когда и как это лучше сделать.
Веб-дизайн
Паттерны в веб-дизайне очень популярны, хотя бы потому, что их можно создавать с помощью компьютерных технологий, и они тесно связаны с информационной архитектурой, кодированием. Паттерн придает изюминку вашему сайту, динамику его дизайну.
Для корпоративных сайтов подойдут сдержанные абстрактные или геометрические паттерны.
 Геометрический паттерн.
Геометрический паттерн.
 Абстрактный паттерн.
Абстрактный паттерн.
Если хотите сделать сайт более индивидуальным, можно, к примеру, изменить повторения в паттернах, использовать элементы, которые нарушают общий рисунок.

Кофецентричный паттерн на сайте Forbetter Coffee.
Или пойти еще дальше и сделать анимированные паттерны.

Принты и орнаменты давно стали идентификатором бренда. Например, Burberry очень любит использовать в своих коллекциях клетку (тартан), а Etro известен коллекциями с пейсли или, как его еще называют, «турецкие огурцы».
 Тартан Burberry.
Тартан Burberry.
 Etro paisley pattern.
Etro paisley pattern.
Паттерны разных размеров, цветов, форм можно сочетать между собой или использовать только один для акцентирования внимания.
Дизайн интерьера
Самый обычный пример орнамента в дизайне интерьера — обои. Но паттерны можно использовать и при декоре текстиля, мебели, ковров.
Последнее время популярен все тот же тартан, который хорошо прижился на пледах и других аксессуарах. Пейсли используется в этнических и смешанных интерьерах. Дамасский узор (дамаск) — классический цветочный орнамент — в основном применяется в обоях и подходит для интерьеров с классическим дизайном. Греческий меандр очень красиво смотрится и придает дизайну пышность и роскошь. Гусиная лапка — символ классического стиля и элегантности.
 Дамаск в интерьере.
Дамаск в интерьере.
 Меандр в интерьере.
Меандр в интерьере.
 Гусиная лапка в отделке софы.
Гусиная лапка в отделке софы.
 Так пейсли лучше не использовать.
Так пейсли лучше не использовать.
Фирменный стиль
Фирменный стиль — один из факторов формирования имиджа компании. Паттерн здесь — одна из его составных частей — оригинальный узор, который применяется в оформлении всех элементов фирменного стиля. Важно, чтобы он был узнаваемым, поэтому не следует создавать паттерн на основе какого-то уже имеющегося. Лучше потратить больше времени, но придумать действительно уникальный.
![]()
При использовании паттерна в рекламно-полиграфической продукции, он может быть фоновым рисунком, при помещении на одежду — дополнительным вариантом оформления. Например, фирменный паттерн «Альпари» — переплетающиеся линии.

Фирменный паттерн «Альпари» представляет собой бесконечно повторяющиеся переплетенные линии, которые напоминают гильоширную сетку на купюрах.

Красивый паттерн с птицами для Jota Lamarque.
А у магазина традиционной китайской медицины Sumber Waras — национальные китайские элементы.

Китайские мотивы в паттерне для Sumber Waras.
Оформление
Паттерны успешно используются в оформлении городской среды: декорирование жилых домов, зданий. В дизайне упаковки, что также можно отнести к элементу фирменного стиля. А также как декорт форзацев книг и учебников, обложек ежедневников, наклеек для айфонов, посуды.

Брендин и упаковка для Piatta Deli.
 Оформление книги паттерном.
Оформление книги паттерном.
 Паттерн на форзаце книги.
Паттерн на форзаце книги.

Паттерн в декоре посуды.
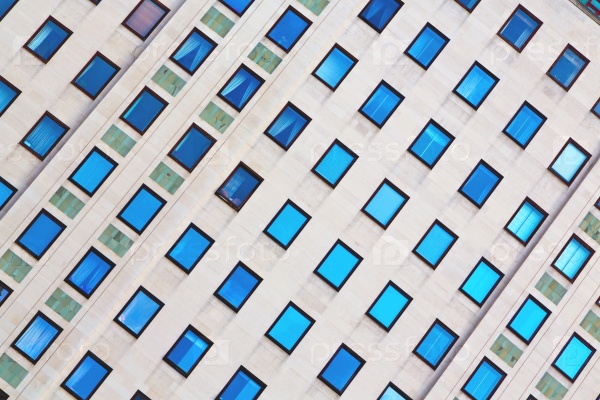
Фотография
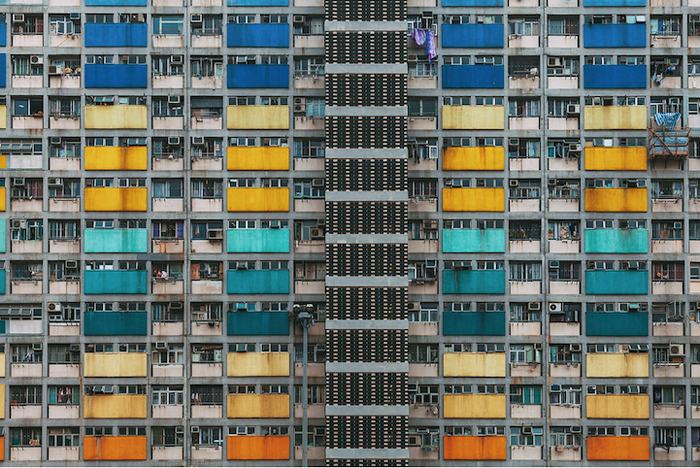
Паттерны очень многофункциональны, этим объясняется их большая популярность. Распространенным сейчас становится паттерн и в фотографиях, иногда созданный искусственно, иногда получившийся случайно.



Паттерн в архитектуре.
На PressFoto вы можете найти много разных паттернов: цветочные, линейные, с животными и разные геометрические.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Пользуйтесь нашими советами и паттернами — делайте свой дизайн уникальным!
Терминология дизайна. Часть 1
Сотрудники студии Geek решили помочь разобраться в терминологии дизайна всем недизайнерам: чем логотип отличается от брендинга, RGB от CMYK и почему всем дизайнерам так нужен логотип в векторе.
Публикуем первую часть познавательной статьи, которую вы можете смело распространять среди своих заказчиков: вам меньше объяснять, а заказчикам — меньше спрашивать.
Когда вам говорят: «Пришлите исходник в растре в слоях!»
Вы слышите: «!@#$%&`»?
Поможем во всем разобраться! Мы подготовили словарик терминов, которые вы слышали, но никогда не понимали о чем идет речь.
Применяйте их и вам обеспечены респект и уважуха от заносчивых дизайнеров и неразговорчивой типографии!
Общие термины
Логотип = Товарный знак = Trademark — это написание названия плюс графическое изображение (эмблема или знак). Иногда это еще и расшифровка или подпись. Одну эту эмблему нельзя называть логотипом если она не используется и не узнается клиентами без названия компании.
Только логотип — это НЕ бренд. Бренд — это совокупность визуальных образов и рекламных носителей.
Кроме стандартных — комбинированных, логотипы еще бывают текстовые и символические.
Среди них нет плохих и хороших. Они все — рабочие инструменты. Все они нужны и важны для своей сферы бизнеса или задачи.
Комбинированные лого — старая добрая классика. Нужны для того, чтобы графической частью либо намекнуть на деятельность компании либо передать настроение и поддержать концепцию бренда в целом.
Текстовые подходят производственным компаниям или компаниям со сложной для понимания деятельностью. Вот делаете вы, скажем, сверх-технологичные мешки для комбикорма. Одному черту известно, что рисовать в графическом символе лого! Или вы не можете прогнозировать, каким точно будет ассортимент через год-два — сделайте красивое начертание названия компании, и этот логотип будет актуальным во все времена.
Символические же логотипы подходят творческим организациям, свободным художникам, артистам. Отличный инструмент для вирусного маркетинга — нарисовали трафаретом или в граффити необычный лого и рядом телефон или адрес сайта. И радуемся эффективной рекламе.
Паттерн = Орнамент = Узор — это фирменный фоновый рисунок. Палочка-выручалочка. Не знаете, что разместить на макете или макет нужен очень срочно — используйте паттерн!

Айдентика = Идентичность бренда = Система визуальной коммуникации — это и есть ваш бренд. То, как компанию в общем видят ваши покупатели. Это совокупность логотипа, вывески, визитки, плаката и баннера (и любых других носителей фирменного стиля).
Guideline = Гайдлайн = Руководство по использованию фирменного стиля — документ, в котором подробно объясняется как именно использовать разработанный дизайн.
- краткая философия бренда;
- краткая легенда, обосновывающая дизайн-концепцию;
- логотип, шрифты, цвета;
- шаблонные элементы оформления (паттерн, фотографии и прочее);
- примеры построения макетов (квадратные, вертикальные, горизонтальные, а также на большом и маленьком форматах).
Кому нужен? Компаниям с филиалами. Компаниям, изготовлениедизайн рекламы которой делает более чем 1 подрядчик. В этих случаях нужен единый документ с четкими инструкциями: как и что делать. Компания без этого документа рискует узнаваемостью! Каждый исполнитель непременно будет использовать свой шрифт, свой оттенок цвета, располагать элементы и подбирать фотографии на свой вкус. Итог — ваш бренд изменится до неузнаваемости.
Чтобы бренд всегда оставался собой,а не пал жертвой очумелых ручек печатника, нужен этот документ — Гайдлайн (Guideline).
Brand Book = Бренд Бук = Брэнд Бук — это полноценный фирменный стиль, оформленный в один многостраничный красивый документ. Отличие от гайдлайна в наличии уже готовых для печати макетов. Как правило, более глубоко прописывается маркетинговая часть.
- философия и позиционирование бренда, его ценности и принципы;
- легенда, обосновывающая дизайн-концепцию;
- логотип, шрифты, цвета;
- шаблонные элементы оформления (паттерн, фотографии и прочее);
- далее по выбору Заказчика готовые макеты. Может быть что угодно: визитка, наружка, сайт, интерьер и т.д.
Рекламная коммуникация — как правило, это серия макетов для наружной рекламы. Сейчас модно употреблять термин именно так.
POSm = ПОСм — это сувенирка (ручки, блокноты, кружки и т.д.) и раздатка (буклеты, визитки, листовки, презентации и т.д). Расшифровка аббревиатуры — point of sale materials. Для торговых точек — это стаканы, салфетки, коробки, пакеты, наклейки.
Точка контакта — термин известного маркетолога Игоря Манна. Это многочисленные и разнообразные ситуации, места и интерфейсы соприкосновения клиента с компанией. Каждый раз, когда клиент любым способом, в любое время контактирует с компанией, возникает точка контакта.
SKU — это один тип товара. Модное слово! Расшифровка аббревиатуры — stock keeping unit. Например, йогурт с черникой — SKU номер раз, йогурт с клубникой — SKU номер два-с, йогурт с персиком — SKU номер три-с!
ЖЗЛ: из жизни замечательных людей!
Реальные фразы. Осторожно, не для слабонервных!
— Ну вы же можете взять это фото хот-дога, добавить соленые огурцы, убрать горчицу и изменить угол зрения?!
— Я вам там картинку в ворде прислал, она же подойдет для билборда?!
— Почему такой дорогой логотип? Это же просто иконка и шрифт!
Технические термины
Чем дальше в лес, тем толще партизаны.
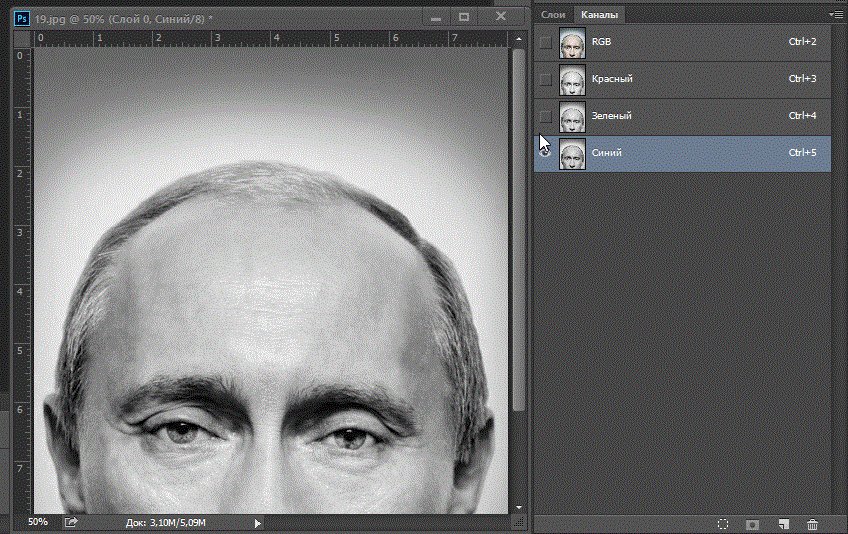
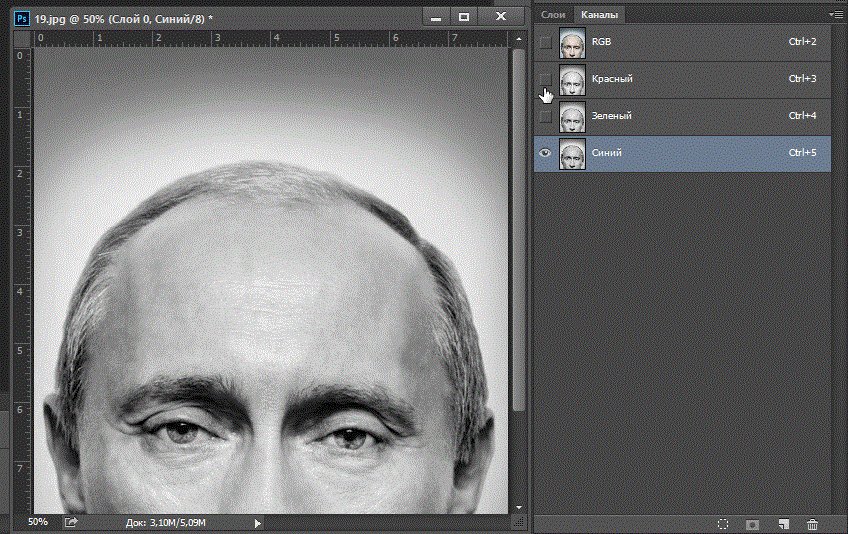
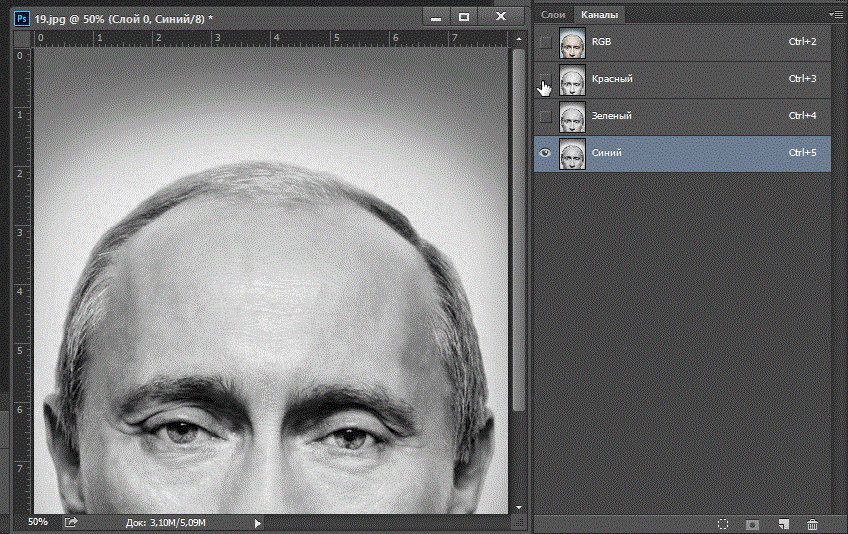
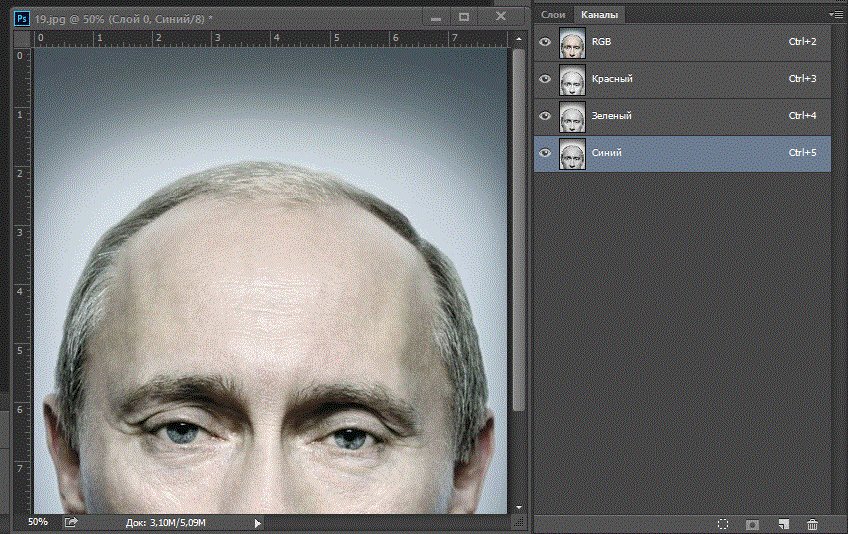
RGB — цветовая модель, которая создает изображение на мониторах. Расшифровка: RGB — red, green, blue (красный, зеленый, синий). Любое изображение, которое вы видите на мониторе складывается только из этих трех цветов. Магия, правда?

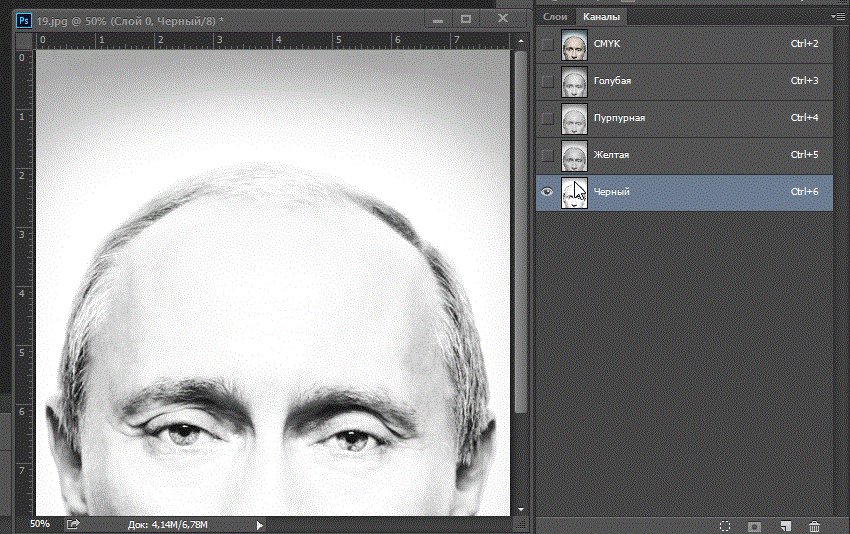
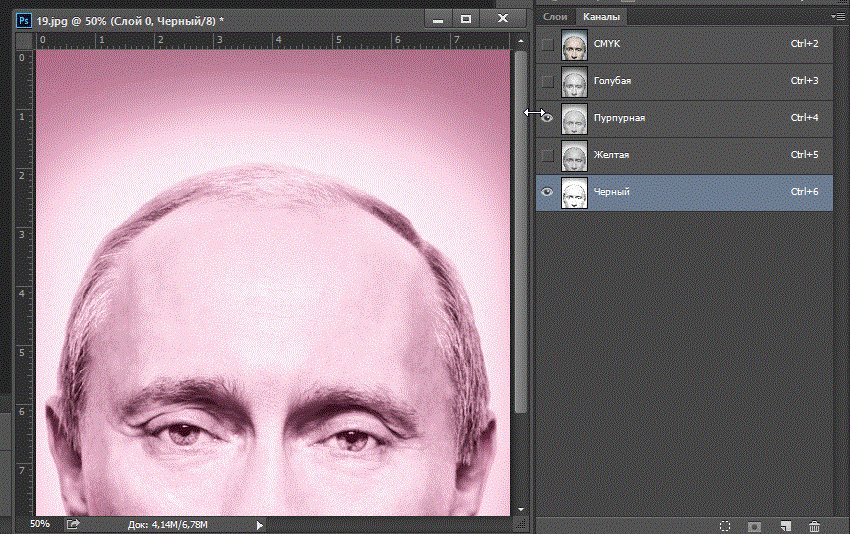
CMYK — цветовая модель которая создает изображение на печати (баннер, визитка, буклет и тд). Расшифровка: CMYK — cyan, magenta, yellow, key color (голубой, пурпурный, желтый, черный). Любое изображение, которое вы видите в реальности (кроме как на мониторе) складывается только из этих четырех цветов. Для того, чтобы изображения были яркими и сочными при печати, наша студия не использует key color (черный) и делает макеты только в 3 цветах из 4 возможных.

«Пришлите исходник в векторе!» — вас просят прислать файл с одним из разрешений .ai, .eps, .cdr, .pdf. В таком файле поверх картинки накладывают текст или создают несложный макет полностью. С таким файлом работают в программах Adobe Illustrator или CorelDRAW.
Векторный файл состоит из точек и линий. Выглядят это вот так:

Его преимущество — можно делать изображение сколько угодно большим и оно будет в хорошем качестве.
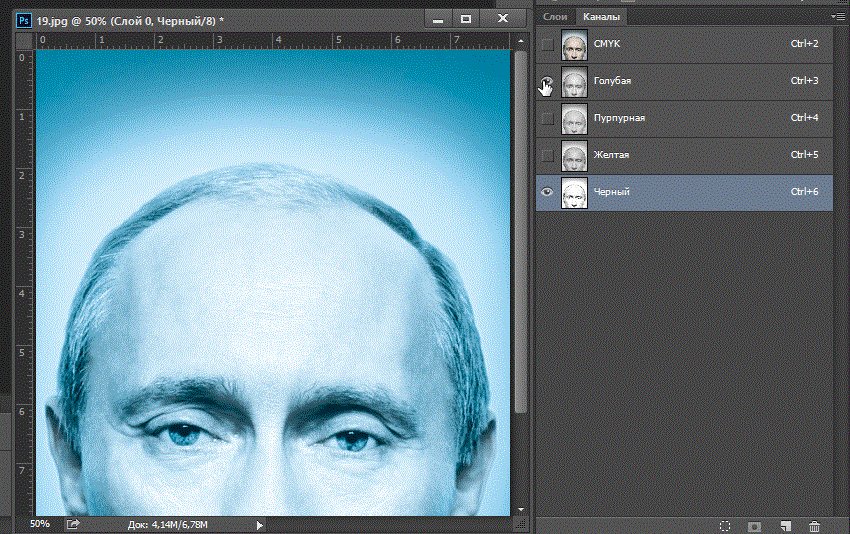
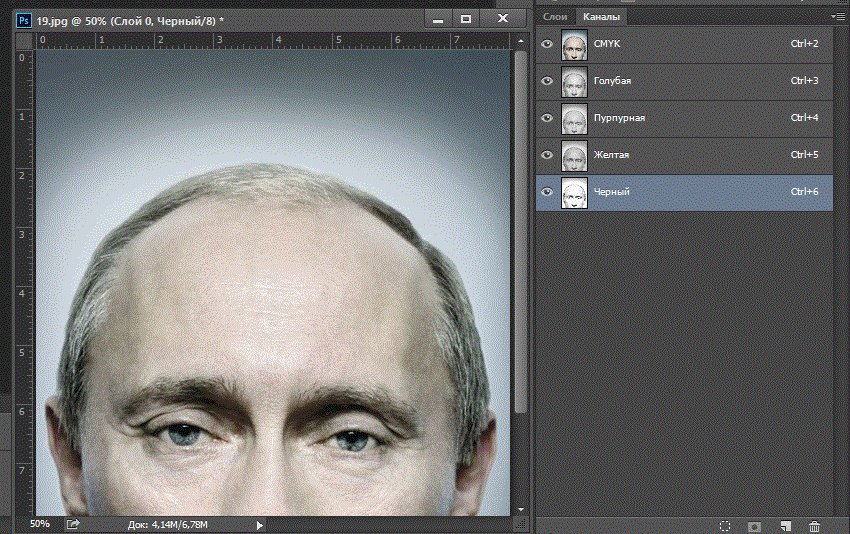
«Пришлите исходник в растре!» — вас просят прислать файл с одним из разрешений .psd, .tiff. В таком файле обработанная фотография или сложный макет (картинка) с множеством эффектов. С таким файлом работают в программе Adobe Photoshop.
Растровый файл (любая картинка), состоит из пикселей. Выглядит это вот так:

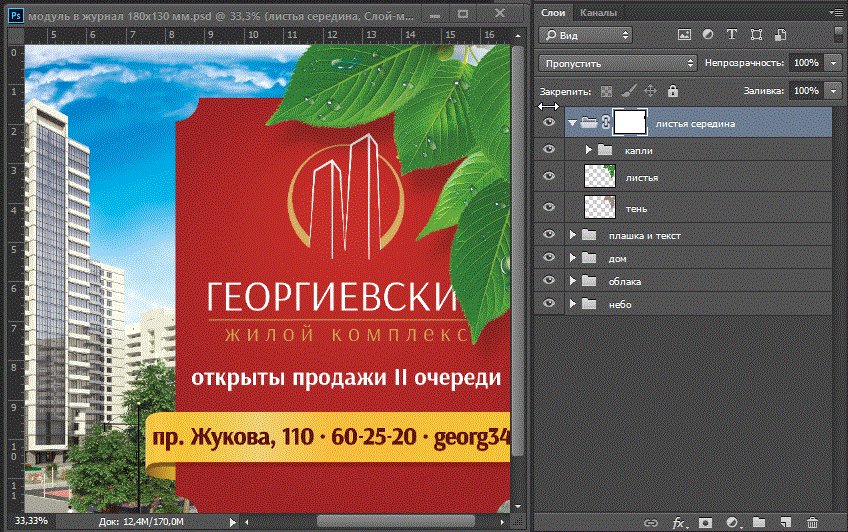
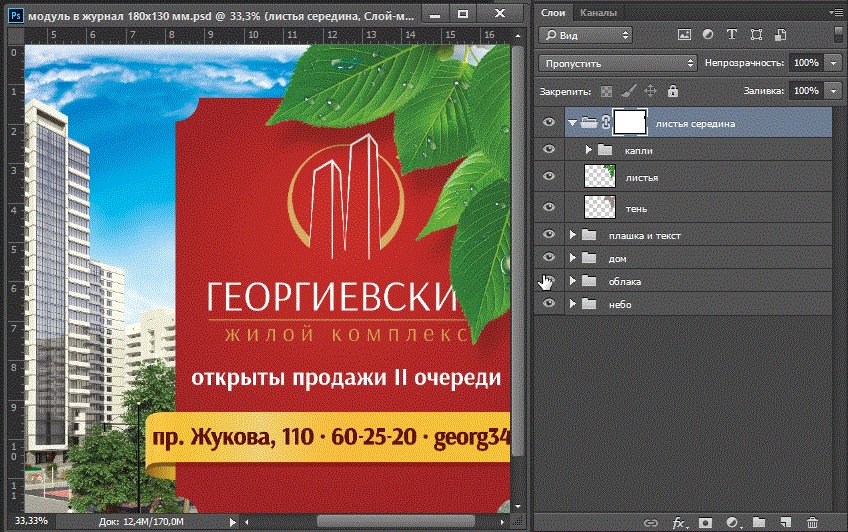
«Пришлите исходник по слоям!» — вас также просят прислать файл с одним из разрешений .psd, .tiff. Это нужно, чтобы изменять элементы в файле независимо друг от друга — убирать/добавлять текст, перемещать картинки или их части, изменять размер и тд. Когда дизайнер делает макет, он накладывает разные изображения и эффекты (это и есть слои) друг на друга. Это выглядит вот так:

ЖЗЛ: из жизни замечательных людей!
Реальные фразы. Осторожно, не для слабонервных!
— Ни в зуб ногой, ни пальцем в пиксель!
— Фотошоп, мотошоп… да я ТАКОЕ в пеинте нарисую!
— Вот вы дизайнеры любите заморачиваться… возьми картинку в яндексе, сверху слоган, и готово!
— Мы физически не можем изменить макет не имея исходника в слоях.
— Божечки, я так и знал, что с вами работать будет просто невозможно…


